今回は、box-sizingについて。レスポンシブに作る場合は、必須といっても良いかな。それでは備忘録です。
box-sizingは、IE8以上他モダンブラウザでサポートされています。以前はベンダープレフィックスが必要でしたが、2017年現在はPCスマホともに対応されております。
box-sizingの素晴らしい所
以前まで悩まされていたpaddingやborderを含めたコンテンツ幅を計算しなくてよいという事。レスポンシブデザインが主流になりつつ現在、PCもタブレットもスマホも1ソースで表示させる事が多々ありますよね。
ブレイクポイントを指定して、PCで横並べているコンテンツをタブレットやスマホなら1カラムに変更させるためにコンテンツ幅をwidth:100%にするとか。そういう時、100%の幅に対してpaddingやborderを設けるとその分がプラスされた幅になってしまいます。いちいち計算しなおす手間となりますね。

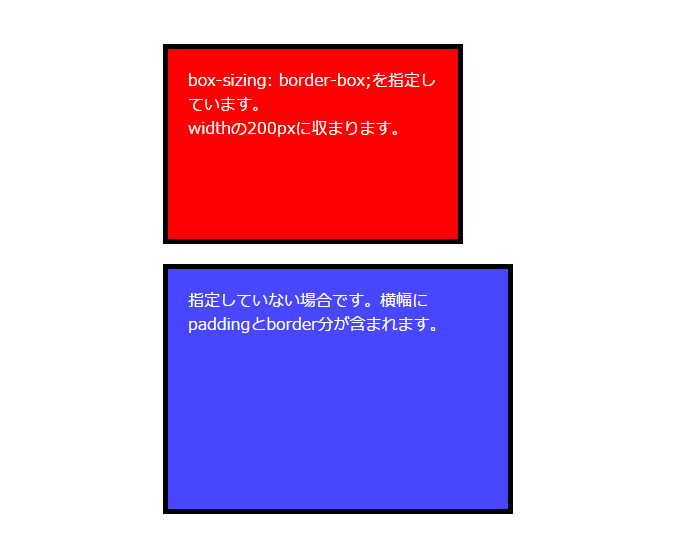
box-sizingを指定しない場合、コンテンツのpaddingやborderはコンテンツにプラスされて計算されます。
例えば、幅200pxのコンテンツにpaddingを20px、borderを5px指定すると、コンテンツの幅は、200px+20px+20px+5px+5px=250px と意図しないサイズになってしまいますね。1つのコンテンツなら計算も可能ですが、これが入れ子になったりすると予期せぬ崩れが発生する恐れもあります。メンテナンスも大変ですね。
box-sizingにborder-boxを指定することで、paddingとborderを含めた幅を指定できますので、計算が簡単になります。1つ1つの要素に適用させても良いですが、私は下記のように全体に適用させています。なお、IE7以下は対応していませんのでご注意を。
CSS コード
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
最後に
IE7以下を含めた場合は、box-sizingが効かない為コンテンツ幅が大きくなり予期せぬカラム落ちやはみ出しが必ず起こります。最近では、少なくなっていますが、もしIE7を含めた制作依頼が来た場合は、PCサイトは諦めて計算しながら作りましょう。スマホやタブレットの場合は、問題ないと思います。