お店のサイトや企業のサイトでよく使われるtableタグ。表を表示する事は多々ありますよね。
会社概要や商品概要、スペック表示等々。
ただこのtableタグ、PCでは綺麗に表示できますがスマートフォンになると横幅を大きく超えたり、文字幅が極端に狭くなりとても見づらくなったりします。
今回ご紹介するCSSは、PCでは通常通り、スマートフォンでは横スクロールし表示するという方法です。
この方法は、私が良く使いテンプレートして使っているタグです。
レスポンシブ対応のtableタグ
html
まずは、htmlです。tableタグに任意のクラス名を付与し、外包するDIVタグにtable-scrollを付与します。
<div class="tbl_scroll"> <table class="tbl"> <tr> <th>見出し</th> <td>テキストテキストテキスト</td> </tr> <tr> <th>見出し</th> <td>テキストテキストテキスト</td> </tr> <tr> <th>見出し</th> <td>テキストテキストテキスト</td> </tr> </table> </div>
CSS
CSSです。ここでは横幅を仮に500pxとします。この幅は任意数値となります、運営するサイトのページ幅をはみ出さない程度で指定してください。スマートフォンでもこの指定サイズ幅で表示となります。
また可読性を高めるため偶数行の背景色を変更し、th幅は改行させたくないので横幅を指定しております。この辺りは任意で。
.tbl {
border-collapse: collapse;
border: 1px solid #ccc;
width:500px; /* テーブル幅 */
}
.tbl tr:nth-child(odd){
background:#fafafa;
}
.tbl th {
background:#E5E5E5;
color:#222;
font-weight:bold;
border: 1px solid #ccc;
padding:5px;
width:50px; /* th幅 */
}
.tbl td {
border: 1px solid #ccc;
padding:5px;
}
.tbl_scroll {
overflow-x: auto;
white-space: nowrap;
}
/* スクロールバー */
.tbl_scroll::-webkit-scrollbar {
height: 15px;
}
.tbl_scroll::-webkit-scrollbar-track {
border-radius: 5px;
background: #eee;
}
.tbl_scroll::-webkit-scrollbar-thumb {
border-radius: 5px;
background: #666;
}
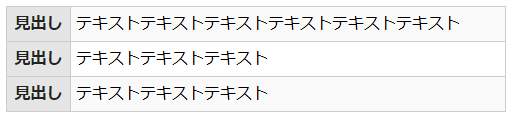
表示確認
■PCの場合

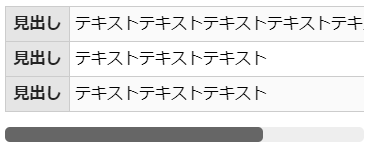
■スマートフォンの場合

スマートフォンの場合、テーブル幅が機種の横幅を超える場合横スクロールが表示されます。下部のスクロールバーは少し太めに設定しておくとスクロールがあることがユーザーに伝わり易いですね。