人物やモノの画像を切り抜き、別の背景に配置することはデザインの仕事で良くあることです。
その際、ただ配置するだけでは、トーンが異なっているので配置した画像が浮いてしまいます。
今回は、備忘録も兼ねて背景に上手く馴染ませる方法をご紹介します。
1.元画像から人物を切り抜く。

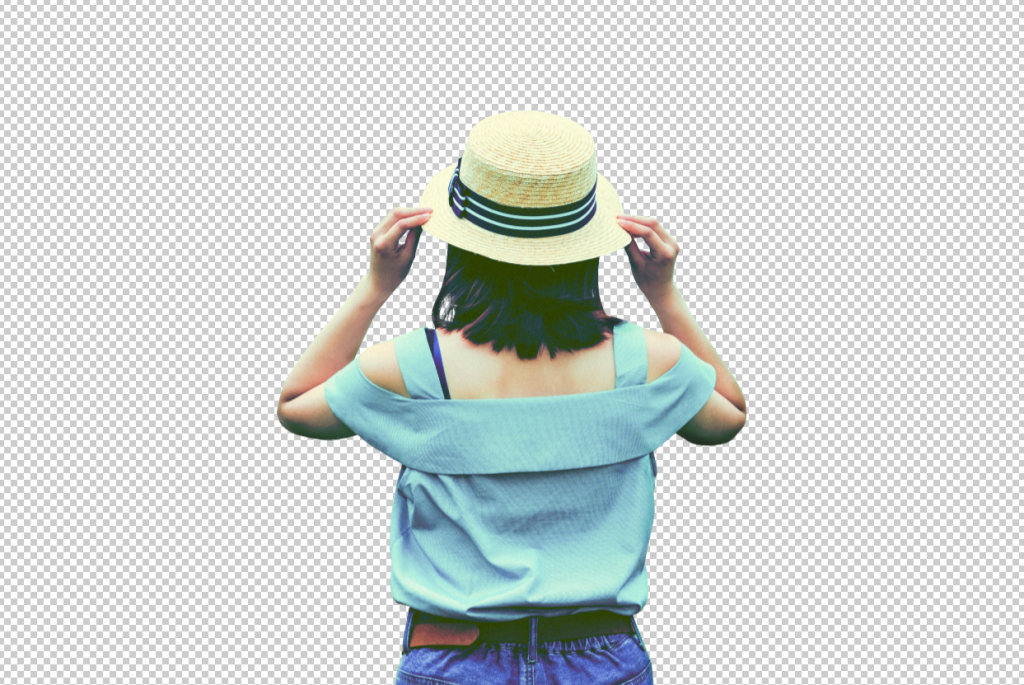
まず元画像を用意し人物を切り抜いておきます。写真は「ぱくたそ」より引用。
人物の切り抜きについては割愛しますが、「選択とマスク」を活用すると素早く切り抜けますね。

人物画像:小さい麦わら帽子をかぶる女子の後ろ姿
背景画像:Curriculum_Photografia
2.トーンカーブの調整レイヤーを作成。

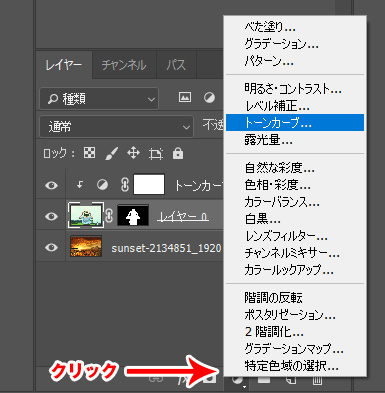
レイヤーパレットの[塗りつぶしまたは調整レイヤーを新規作成]ボタンをクリックし、トーンカーブを選択します。
3.クリッピングマスクを作成。

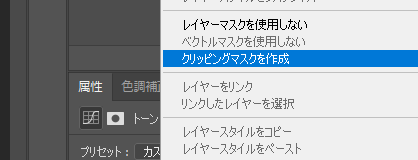
調整レイヤーにクリッピングマスクを適用します。
調整レイヤーを選択して右クリック後にクリッピングマスクを選択して適用させる。
4.トーンカーブの調整
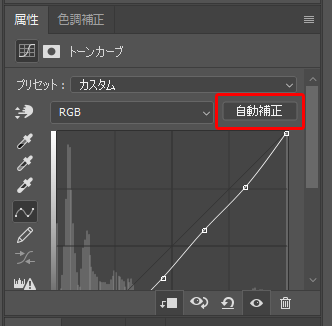
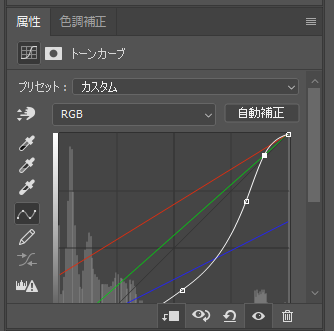
トーンカーブの右上にある自動補正をクリックします。

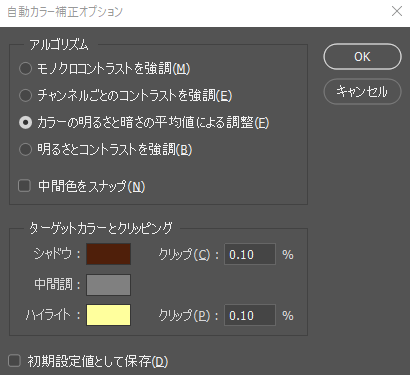
次にオプション項目を表示する。
先程の自動補正部分をalt+クリックするとオプション画面が表示されます。
「カラーの明るさと暗さの平均値による調整」を選択する。
シャドウとハイライトをそれぞれ背景と合う色を選択し適用させる。

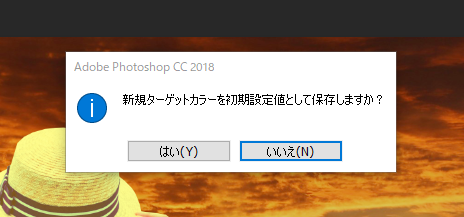
適用後にポップアップが表示されるが、「いいえ」を選択。

最後に手動で最適なトーンになるように調整します。

5.仕上げ
境界線等で気になる部分は、「覆い焼きツール」「焼き込みツール」「ぼかしツール」などでさらに馴染ませると良いです。
元画像

別背景設置

調整完了後

参考:https://photoshoptrainingchannel.com/match-colors-photoshop/

